2009年8月 5日
MOBLOG再開
iPhoneでは写真のサイズの変更は出来ず、メールで送る時は600×800にリサイズされるけど、それでも大きすぎるのでMoblogに送れない。
リサイズ出来るアプリを探して自由にサイズを変更出来るezPhotoMailを見つけた。
Gmailのアカウントが必要だけど、今までのMOBLOGのサイズまで小さく出来るのはこれしか見あたらなかった。

ついでにMOBLOGに使うサービスをubicast Mail Bloggerに変更。今までのmoblog.uva.ne.jpがMTを4.0以降にしてから送れなくなっていたので。
面倒なので今までほったらかしてたままでした。
ubicast Mail Bloggerはテンプレートが自由に設定出来るのがいい。
うちでは
<div class="photo"><img src="${url}" width="120" height="160" alt="${filename}" border="0" /></div>に変更。
classで写真に枠つけてます。
追記(8/5 18:30)
なんかしらezPhotoMail、送信した画像のファイル名が一緒なので上書きされてた。
なんでだろ?
よく考えたらubicast Mail Bloggerのテンプレートで表示する画像の大きさ指定出来るので、大きくても大丈夫だった。なのでezPhotoMail使えなくてもいいや。
2008年8月17日
2008年1月27日
Movable Type 4.1
Movable Type 4.1にバージョンアップ。
4.0にしてから再構築に時間がかかるようになって気になっていたけど、4.1で少し改善されているらしいと聞いたので。さてどうか?
2008年1月23日
PHP5に変更
さくらインターネットからお知らせでPHP5が使えるようになったとメールが来たので変更してみた。
すると、フレッシュリーダーのシステム設定を変更しないといけなくなり、表示されたように、
zend_extension_ts =/home/xxx/www/ freshreader/ioncube/ioncube_loader_fre_ts_5.2.so
をphp.iniに登録。しかし、ダメでまた、システム設定の変更を要求された。なんで?
フレッシュリーダーのマニュアルのトラブルシューティングを見ると、上記の設定はPHPがスレッドセーフモードで動作している場合。
そうでない場合の、
にしてみると、ちゃんと動きました。システムの設定方法の表示にこれも含めて書いておいてほしかった。動かないからびっくりしちゃいました。
2008年1月 9日
Movable Type4.0.1修正中
Movable Type4.0.1にして出てきた古いテンプレートによる不具合を修正中。
まだ細かい不具合はあるけど、なんとなく落ち着いてきた。
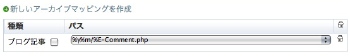
一番困ったのはPHOTOBLOGの方でコメントのポップアップ表示が出来なくなっていたので、取りあえず、コメント表示用にアーカイブテンプレートを作ってアーカイブマッピングでパスを
%y%m/%E-Comment.phpにした。これで元々の記事と同じところにコメント用のページも保存される。

ほんで、Individual Entry Archiveのコメントのリンクのところ、
<MTEntryIfAllowComments> <a href="<$MTCGIPath$><$MTCommentScript$>? entry_id=<$MTEntryID$>" onclick="OpenComments(this.href); return false"> Comment</a></MTEntryIfAllowComments>
以下の様に変更。
<MTIfCommentsActive> <a href="<$MTEntryID$>-Comment.php" onclick="OpenComments(this.href); return false"> Comment</a> </MTIfCommentsActive>
インデックスページはこのままだときちんとリンクされないので、
<a href="archives/<$MTEntryDate format="%Y%m"$>/ <$MTEntryID$>-Comment.php" onclick="OpenComments(this.href); return false"> Comment</a>
にした。
取りあえずこれで元の状態に戻せた。ポップアップ使わないようにテンプレートを全部替えてしまおうかとも思ったけど、他にいいのがなかったし、今のPHOTOBLOGだとコメント部分をポップアップした方がすっきりしているので。
他にいい方法があるかも知れないけど、私にはこれで精一杯。
後はゆっくり気が向いたら直していきます。